
Accessible Design Tips for Neurodiversity
Table of Contents
TLDR
This article explores practical tips to make your designs more accessible, ensuring that your digital products resonate with a broader audience and provide a smoother user experience across the neurodiversity spectrum.

The Rise of Neurodiversity and the Need for Inclusive Digital Experiences
As we continue our work with NEC, the UK-based not-for-profit distance learning provider, we’ve reflected on the growing importance of designing digital experiences that accommodate neurodivergent people.
In the UK, neurodiversity diagnoses, including autism, ADHD, dyslexia, and related conditions, have been steadily increasing over the past decade. A 2020 report shows that 1.8% of school-aged boys and 0.4% of girls aged 11-16 in England are diagnosed with autism, while among 17-19 year-olds, the rates are 1% for boys and 0.7% for girls.
Source: UK Government
This rise in neurodiversity diagnoses reflects greater awareness and improved diagnostic practices, but there remains a pressing need for better support systems. As more individuals with diverse cognitive styles engage online, it is essential to design websites and digital platforms that accommodate various neurodivergent needs.
Designing for Neurodiversity
Neurodiversity recognises that neurological differences are natural variations of the human brain rather than disorders to be cured.
As our reliance on digital experiences increases, it’s crucial that we design with these diverse cognitive styles in mind. Accessible design for neurodiversity is about creating spaces where everyone can thrive. By considering the unique ways neurodivergent individuals process information and interact with their environment, we can craft more inclusive, user-friendly experiences for all.
•••
Understanding Neurodiversity
Neurodiversity encompasses a range of cognitive variations, and each brings unique strengths and challenges.
- Autistic individuals often excel in pattern recognition and attention to detail but may struggle with sensory overload.
- Those with ADHD might be highly creative and energetic yet find sustained focus challenging.
- Dyslexic minds are often adept at big-picture thinking but may grapple with text-heavy information.
In everyday environments, neurodivergent people face numerous hurdles. Bright, flickering lights can be overwhelming. Cluttered layouts may impede information processing. Complex instructions without clear structure can lead to frustration.
We’ve seen firsthand how neurodivergent individuals navigate digital spaces differently. Our team has observed that seemingly minor design choices—like animated transitions or complex navigation menus—can create significant barriers for some users while going unnoticed by others. These observations have deeply informed our approach to accessible design.
By recognising these challenges, we can reimagine our designs to be more inclusive.
The goal isn’t to create separate, specialised interfaces but to develop flexible systems that adapt to diverse cognitive styles, benefiting all users in the process.
•••

General Principles of Accessible Design for Neurodiversity
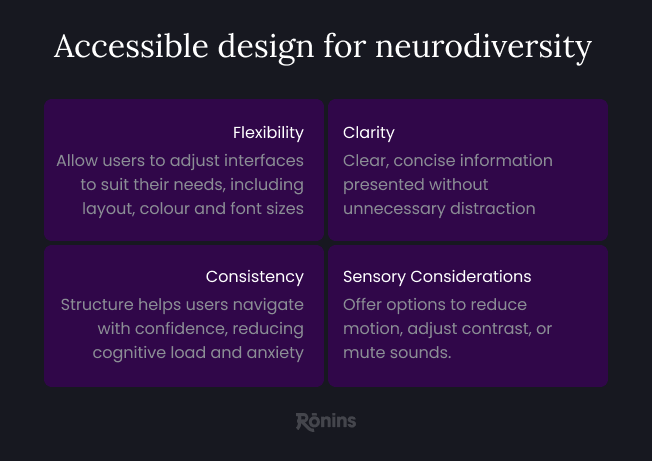
When crafting accessible designs for neurodiversity, four fundamental principles stand out.
- Flexibility and customisation are paramount. Users should be able to adjust interfaces to suit their needs, whether that’s changing colour schemes, font sizes, or layout complexity.
- Clarity and simplicity form the second principle. Clear, concise information presented without unnecessary frills helps all users, but it’s especially crucial for those who may struggle with information overload.
- Sensory considerations play a vital role. Designs should account for various sensory sensitivities, offering options to reduce motion, adjust contrast, or mute sounds.
- Consistency and predictability provide a sense of stability. Maintaining a coherent structure across your design helps users navigate with confidence, reducing cognitive load and anxiety.
•••
Visual Design Tips
Visual design plays a crucial role in accessibility for neurodiversity. Let’s start with colour schemes and contrast. Opt for muted, non-jarring colour palettes and ensure high contrast between text and background. Offer alternative colour modes, including a dark theme, to cater to different visual preferences and sensitivities.

Font Choices
Font choices matter immensely. Sans-serif fonts are generally easier to read, especially for dyslexic users. Consider offering a dyslexia-friendly font option. Text formatting should prioritise readability:
- Use ample line spacing to minimise the likelihood of mixing up or skipping lines
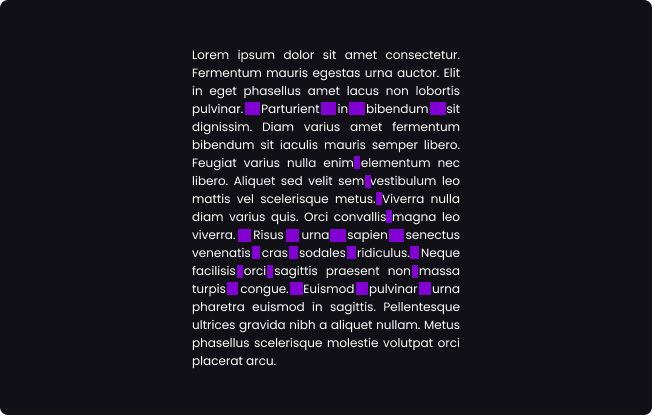
- Avoid justified text as it creates irregular spacing between words that make them hard to read. Gaps in text can create the appearance of rivers or cracks that can easily distract readers
- Break content into digestible chunks as they’re easier to process and less overwhelming.
Visual Aids
Icons and visual aids can be powerful tools when used judiciously. They can help convey information quickly, but ensure they’re intuitive and accompanied by text labels. Avoid relying solely on colour to convey meaning; use shapes or patterns too.
Combat Visual Clutter
With accessible design, less is often more. Embrace white space to give content room to breathe. A clean, uncluttered design reduces cognitive load and helps users focus on what’s important.
Content Structure and Organisation
How we structure and organise content can make or break the user experience for neurodivergent individuals. Clear headings and subheadings are your first line of defence against information overload. Use a logical hierarchy to break down complex topics, allowing users to quickly scan and understand the content’s structure.
- Bullet points and numbered lists are your allies when presenting information. They break up dense text, making it easier to process and remember key points. Use them liberally, but don’t overdo it—balance is key.
- Embrace the power of concise writing. Short paragraphs, ideally no more than three to four sentences, help prevent cognitive fatigue. Each paragraph should focus on a single idea, making the information easier to digest and recall.
- Ensure a logical flow of information throughout your content. Start with the most important points and gradually delve into details. This ‘inverted pyramid’ style caters to different attention spans and allows users to grasp essential information quickly.
Good content structure isn’t about dumbing down your message but presenting it in a way that’s accessible to all. By thoughtfully organising your content, you’re not just accommodating neurodivergent users but enhancing readability and comprehension for everyone.
Navigation and User Interface
Crafting an intuitive navigation system is crucial for neurodivergent users. Start with a clear, logical menu structure. Group related items together and use descriptive, jargon-free labels. Consider implementing a ‘hamburger’ menu for mobile devices, but ensure it’s clearly labelled as “Menu” to avoid confusion.
Consistency is key in layout design. Maintain a uniform structure across pages to reduce cognitive load. Place important elements like search bars and main navigation in predictable locations. This consistency helps users build a mental map of your site, making navigation more intuitive over time.
- Clear labels and instructions are non-negotiable. Use plain language to describe actions and avoid ambiguity. Instead of “Click here”, opt for descriptive text like “Download report”. Provide visual cues to indicate clickable elements, but don’t rely solely on colour—use underlines or icons as well.
- Implement a robust, easy-to-use search function. Many neurodivergent users prefer searching to browsing. Ensure your search can handle misspellings and offer autocomplete suggestions. Consider adding filters to help users narrow down results efficiently.
A well-designed navigation system doesn’t just help neurodivergent users—it improves usability for everyone. By focusing on clarity, consistency, and intuitiveness, we create interfaces that are a pleasure to use, regardless of neurological differences.
•••
Sensory Considerations
Sensory sensitivities are a key aspect of neurodiversity, and addressing them can significantly improve user experience. By addressing these sensory considerations, we’re not just accommodating neurodivergent users but creating a more comfortable, adaptable environment for all. The key is providing options, allowing users to tailor their sensory experience to their needs and preferences.
Adjustable Text and Image Sizes
Offer easily accessible controls to adjust font size and image dimensions, allowing users to tailor the visual experience to their comfort level.
Managing Animations and Movement
Animations and movement can be particularly challenging for some neurodivergent individuals. What’s eye-catching for some might be distressing for others. Provide options to reduce or eliminate non-essential animations. If movement is crucial to your design, ensure it can be paused or disabled.
Audio Alternatives and Controls
Audio elements require careful consideration. Always provide text alternatives for audio content, such as captions for videos and transcripts for podcasts. For background music or ambient sounds, include simple controls to adjust volume or mute entirely.
Customisable Colour Schemes
Colour schemes play a vital role in sensory accessibility. Beyond offering a dark mode, consider implementing customisable colour palettes. This can be particularly helpful for users with sensory processing differences or colour vision deficiencies.
•••
Cognitive Accessibility
Simplified Language Options
Cognitive accessibility starts with language. Offer simplified versions of complex content, using plain language without oversimplifying your message. Consider providing a ‘plain English’ toggle for dense or technical text, allowing users to switch between detailed and simplified versions as needed.
Step-by-Step Instructions
For complex tasks or processes, break them down into clear, manageable steps. Use numbered lists and provide visual aids where appropriate. This approach not only assists neurodivergent users but also enhances usability for everyone, particularly when tackling unfamiliar tasks.
Progress Indicators and Save Functions
Implement clear progress indicators for multi-step processes. This helps users understand where they are in a task and how much is left to complete. Include save functions for longer forms or processes, allowing users to take breaks without losing their work—a crucial feature for those who may struggle with extended focus.
Error Prevention and Clear Messaging
Design your interface to prevent errors where possible. Use clear, specific labels and provide examples of correct input formats. When errors do occur, ensure messages are friendly, non-threatening, and offer clear guidance on how to correct the issue. Avoid technical jargon and provide context-specific help.
Memory Aids
Incorporate features that reduce memory load. This could include persistent navigation menus, breadcrumb trails, or ‘recently viewed’ sections. For forms or quizzes, consider allowing users to review all their inputs before final submission.
By focusing on these cognitive accessibility features, we create interfaces that are more inclusive and user-friendly. Remember, these enhancements don’t just benefit neurodivergent users—they improve the experience for everyone by reducing cognitive load and increasing usability.
•••
Physical Accessibility
Keyboard Navigation Options
While often overlooked, physical accessibility is crucial for neurodivergent users who may struggle with fine motor control. Ensure all interactive elements are fully accessible via keyboard navigation. Implement logical tab orders and provide visible focus indicators to help users track their position on the page.
Voice Control Capabilities
Integrate voice control features to accommodate users who prefer or need hands-free interaction. This can include voice-activated commands for navigation, form filling, and content consumption. Ensure these features are clearly indicated and easy to activate.
Adjustable Interaction
Timings Some neurodivergent individuals may process information or react more slowly than others. Provide options to adjust timings for interactions such as dropdown menus, tooltips, or timed responses. Allow users to disable or extend time limits on forms or quizzes where applicable.
Support for Assistive Technologies
Ensure your design is compatible with common assistive technologies. This includes screen readers, alternative input devices, and browser extensions designed for neurodivergent users. Use proper semantic HTML and ARIA labels to enhance the experience for those using these tools.
Customisable Interface Elements
Offer options to adjust the size and spacing of interactive elements like buttons, form fields, and links. This can greatly benefit users with motor control difficulties or those who struggle with precision movements.
By addressing these physical accessibility considerations, we create interfaces that are more inclusive and adaptable to diverse needs. Remember, improvements in physical accessibility often enhance usability for all users, particularly in challenging environments or when using mobile devices.
•••
Testing and Feedback
Involving Neurodivergent Users The cornerstone of accessible design is involving neurodivergent individuals throughout the design process. Recruit a diverse group of testers, including people with various neurodivergent conditions. Their first-hand experiences and insights are invaluable for creating truly inclusive designs.
Usability Testing Methods
Employ a mix of testing methods to gather comprehensive feedback. Consider moderated usability tests, where you can observe users interacting with your design in real-time. Complement these with unmoderated tests, allowing users to engage with your interface in their own environment and at their own pace.
Gathering Qualitative Feedback
Beyond quantitative data, prioritise gathering qualitative feedback. Use think-aloud protocols during testing sessions and conduct post-test interviews. These methods can uncover nuanced issues and insights that might not be apparent from observational data alone.
Accessibility Audits
Regularly conduct accessibility audits using established guidelines such as WCAG (Web Content Accessibility Guidelines). While these standards don’t cover all aspects of neurodiversity, they provide a solid foundation for accessible design.
Iterative Design Approach
Adopt an iterative design process, continuously refining your interface based on user feedback. Be prepared to make both minor tweaks and significant overhauls if necessary. Remember, accessibility is an ongoing journey, not a destination.
Feedback Channels
Establish clear, accessible channels for ongoing user feedback. This could include prominently displayed feedback forms, user forums, or dedicated accessibility contact points. Actively encourage users to report issues or suggest improvements.
By prioritising thorough testing and valuing user feedback, we can create designs that truly meet the needs of neurodivergent users. This approach not only improves accessibility but often leads to innovations that benefit all users, regardless of neurological differences.
•••
Final Thoughts
Accessible design is simply good design. By embracing the principles we’ve explored, from clear visual design to thoughtful content structure and robust accessibility features, we create digital spaces that welcome and empower all users.
The adjustments we make for neurodivergent users often enhance the experience for everyone. Flexibility, clarity, and user-centricity benefit all, regardless of neurological makeup.
By considering the full spectrum of human cognition in our designs, we’re making digital experiences more accessible, richer, more inclusive and ultimately, more human.
Our efforts in this space matter. Every step towards accessibility is a step towards a better digital future. Design with empathy, curiosity and an open mind – the diverse users of your creations will thank you for it.





