
Exploring Figma – A Hands-On Review
Table of Contents
TLDR
This review covers Figma, an interface design tool excelling in real-time collaboration, cross-platform accessibility, and user-friendly interface.
It compares Figma with Sketch, highlighting Figma’s collaborative features, flexible pricing plans, and robust free version.
Despite minor drawbacks like internet dependency, Figma stands out for its integration capabilities and wide-ranging plugin ecosystem, offering a versatile solution for designers of all levels.
Figma Review Introduction
Switching from Sketch to Figma marks a significant shift in my design approach. As someone deeply familiar with Sketch for UI design, I was intrigued by the buzz around Figma. Would it outperform Sketch, my go-to design software for UI work?
Does Figma deliver the innovation and ease of use designers seek, or will it leave me missing Sketch? Having mastered UI design with Sketch, I’m now testing Figma’s features, collaboration tools, and user experience. If you’re a Sketch user considering a switch or exploring UI design tools, follow along as I evaluate whether Figma lives up to its hype.

Advanced Figma Features that Enhance the Design Process
1. Collaborative Design in Real-Time
Figma takes collaboration to a new level, and as someone who’s juggled multiple versions of a Sketch file, I found this feature to be a game-changer. Real-time collaboration features mean my entire design team, and I can work on the same file simultaneously without overwriting each other’s work or getting lost in a sea of file versions.
The comments feature allows for precise, contextual client feedback, turning what was once a cumbersome process into a dynamic and interactive experience. It’s like having a design meeting on the canvas itself. If you have a team of multiple users working on design projects, this makes Figma worthy of consideration alone.
2. Figma Prototype – Animate in Figma
Creating interactive prototypes is crucial for user experience testing. Figma integrates this feature seamlessly into the design process, removing the need for third-party prototyping tools I relied on with Sketch. Figma has firmly established itself as an extremely powerful platform for prototyping, where the ability to animate in Figma elevates UI designs to an entirely new level. This is the primary reason we decided to make the switch from Sketch.
The prototype function is incredibly user-friendly, enabling me to link frames and set up transitions with a few clicks. Furthermore, the recent additions of animation features mean that my prototypes can include subtle interactions and transitions, providing a clearer, more dynamic representation of the final product.
The ability to create animations in Figma has been a game-changer, allowing us to create detailed transitions that breathe life into static screens. Figma enables you to use ‘Smart Animate’, a feature that intelligently animates layers between frames, making the process of animating in Figma not only intuitive but also significantly efficient. This capability transforms how prototypes are created and presented, ensuring that the envisioned interactions are not just imagined but are vividly brought to life.
Figma’s prowess as an extremely powerful tool for creating prototypes is enhanced by its capability to handle transitions. Whether it’s about fading elements in or out, sliding menus, or modal pop-ups, Figma ensures that each transition is smooth and highly customisable. This flexibility empowers designers to experiment with various animation effects, fine-tuning them to achieve the desired impact.
3. Vector Networks
Vector manipulation is at the heart of UI design, and Figma’s approach, known as ‘Vector Networks’, offers a flexibility I hadn’t experienced before. Unlike the traditional pen tool in Sketch, where I’d wrestle with bezier curves and anchor points, Figma’s pen tool is more intuitive, allowing me to edit shapes on the fly and make quick adjustments without breaking a sweat. This has significantly sped up my design process, allowing more time to experiment and less time to fix awkward paths.

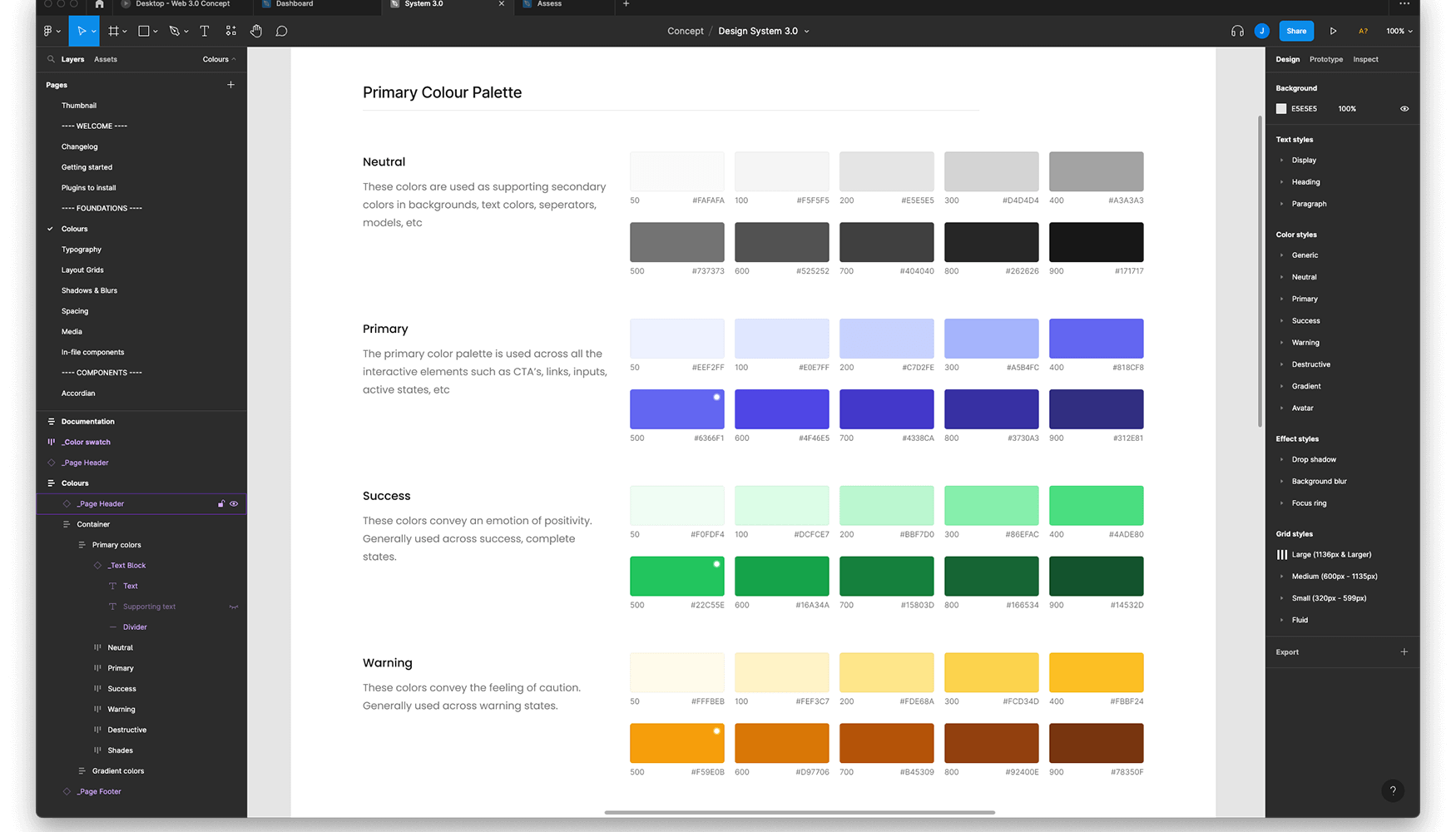
4. Design Systems and Components
Figma’s approach to creating design systems and reusable components is robust and time-saving. The ‘Components’ feature allows me to create a set of design elements that can be reused and updated across all instances. This is particularly beneficial when working on large projects or maintaining brand consistency. Unlike Sketch, where symbol libraries were sometimes clunky, Figma’s components are more straightforward to manage and update, making design system management a breeze.
5. Auto Layouts
Auto Layout in Figma streamlines our UI design workflows by automating spacing, alignment, and resizing, which is crucial for adapting layouts to various screen sizes and content changes. UX designers in our product team can quickly create wireframes using this feature. It also simplifies prototyping, enabling the design team to define element relationships easily, ensuring consistency and responsiveness across designs. This feature significantly reduces manual adjustments, enhancing efficiency and productivity in the design process.
6. Accessibility and Platform Independence
Being a web-based tool, Figma offers an unparalleled level of accessibility and the web version is identical to the desktop application. There’s no need for hefty downloads or specific operating systems; I can jump into my work from any computer with internet access. This platform independence, a hallmark of cloud-based software, starkly contrasts Sketch, which is exclusive to Mac. As a web app, Figma has opened up possibilities for collaborative design with product team members using different devices, making it a more inclusive tool for diverse teams.
• • •
User Experience and Interface
Ease of Transition
Switching to Figma from Sketch was surprisingly smooth. The user interface (UI) is intuitive, especially for someone already versed in design tools. The layout is clean and uncluttered, with tools and options conveniently placed. While the overall feel is familiar, like Sketch, Figma brings its own unique flavour. The learning curve wasn’t steep; I found myself adapting quickly, appreciating the streamlined workflow and the thoughtful placement of tools and panels.
Customisation and Flexibility
Figma offers a high level of customisation in its interface, something I always wished for in Sketch. The ability to tailor the workspace to fit my workflow, like rearranging panels or customising toolbars, made my design process more personal and efficient. This flexibility, along with the drag-and-drop functionality for assets, reflects a deep understanding of a designer’s need for a malleable workspace.
Performance and Responsiveness
One of the aspects I was sceptical about was Figma’s performance, given its browser-based nature. However, I was pleasantly surprised. The software is responsive, with minimal lag, even when handling complex digital designs or large files, a challenge I occasionally faced with Sketch. The cloud-based saving and versioning are seamless, ensuring that my work is always up-to-date and backed up.
Collaborative Features
The collaborative aspect of Figma is where the UI truly shines. The ability to see collaborators’ cursors in real-time, along with their design edits, enhances the feeling of teamwork. This is a stark contrast to the solitary experience in Sketch. The chat and comment features within the interface eliminate the need for switching between apps for feedback, streamlining the communication process within the team.
Accessibility and Learning Resources
Figma’s accessibility is commendable. Being web-based, it’s easily accessible from different devices and operating systems, a limitation I often encountered with Sketch. Additionally, Figma’s community and resource library are built into the interface, providing easy access to templates, plugins, and tutorials. This integration of learning resources is something I’ve found incredibly helpful for both beginners and seasoned designers looking to expand their skill set.
• • •
Community and Resources
Vibrant Community Engagement
One of Figma’s most impressive features is its thriving community. Unlike my experience with Sketch, where community engagement often felt disjointed, Figma’s integrated platform fosters a dynamic and interactive environment. The community section is a goldmine of shared files, templates, and design systems, providing a wealth of resources that I have found invaluable. It’s fascinating to see how designers across the globe are leveraging Figma’s capabilities, offering inspiration and learning opportunities that are just a click away.
Extensive Resource Library
Figma’s resource library is a testament to its commitment to supporting designers at every skill level. From comprehensive guides and tutorials to detailed case studies, the resources available have significantly eased my learning curve. These resources cover a broad range of topics, from basic UI design principles to advanced techniques, making them suitable for both novices and experienced designers seeking to refine their craft.
Plugin Ecosystem
Transitioning from Sketch, I was accustomed to a robust plugin ecosystem. Figma doesn’t disappoint in this regard. Its growing collection of plugins has been a game-changer for my workflow. These user-generated add-ons, which range from accessibility checkers to content generators, seamlessly integrate into the design process, enhancing functionality and efficiency. This open-source approach accelerates the design process and encourages innovation within the community.
A selection of my most-used Figma Plugins
| PLUGIN | OVERVIEW |
|---|---|
| Content Reel | Lets you populate text and image layers with realistic content in a single click |
| Similayer | Lets you select layers based on shared properties |
| Contrast | WCAG colour contrast checker |
| Iconify | Easy access to more than 100,000 open source SVG icons, including Material Design, FontAwesome and Jam |
Learning and Support
Figma goes beyond being just a tool; it’s an educational platform. With its extensive array of webinars, online courses, and interactive tutorials, I’ve found it easy to stay updated with the latest design trends and techniques.
Community Events and Webinars
Engagement with the Figma community is further enriched through regular events and webinars. These sessions, ranging from user meetups to expert-led workshops, have been excellent for networking and skill development. I’ve personally benefited from these events, gaining insights into industry best practices and making connections with fellow designers. They foster a sense of belonging and mutual growth that I rarely experienced with other design tools.
• • •
Performance and Integration
Consistent and Reliable Performance
When I initially switched to Figma, I had reservations about its performance, especially being a browser-based tool. However, my experience has been overwhelmingly positive. Figma handles large projects with remarkable ease, demonstrating consistent and reliable performance. I’ve worked on complex designs involving numerous layers and components, and Figma managed these with minimal lag, a feat that occasionally challenged Sketch, particularly with hefty files.
Cloud-Based Efficiency
The cloud-based nature of Figma offers several advantages. Automatic saving and version history are seamless, providing peace of mind and a significant improvement over the manual saving process I was used to with Sketch. This efficiency not only saves time but also ensures that no work is lost, which can be a lifesaver during tight deadlines or unexpected disruptions.
Cross-Platform Functionality
Figma’s platform independence is a standout feature. It runs equally well on Mac, Windows, and even Linux systems, which was a limitation with Sketch being Mac-only. This flexibility has greatly improved collaboration in my team, as members can contribute regardless of their operating system. Moreover, being browser-based, Figma allows for design accessibility from virtually anywhere, a feature that has enhanced my productivity and flexibility as a designer.
Integration with Other Tools
Figma’s integration capabilities are impressive. It connects smoothly with a variety of other tools and platforms, such as Slack for communication, Zeplin for handoff, and various project management tools. This integration streamlines the workflow, reducing the need to switch between different applications. It’s particularly beneficial in a collaborative environment where different team members may prefer different tools for various aspects of the project.
Plugin Support and Customisation
The plugin support in Figma has been a game-changer for me. The availability of a wide range of plugins allows for extensive customisation and functionality enhancement. From automating repetitive tasks to integrating additional design features, these plugins have made it possible to tailor Figma to specific project needs, something that Sketch offered but Figma has taken to the next level with its ease of access and diversity.
• • •
Figma Pricing and Plans
Flexible Pricing Structure
Navigating Figma’s pricing structure revealed a thoughtful approach catering to different user needs. The tiered pricing model consists of Free, Professional, and Organization plans. The Free plan, which I initially explored, offers a surprising amount of functionality suitable for individual designers or small teams. It includes all the basic features, such as unlimited files and prototypes, making it an excellent starting point for those new to Figma or working on smaller projects.
Professional Plan
For more extensive needs, the Professional plan is a step up. It includes advanced features like unlimited version history and shared team libraries. This plan is ideal for small to medium-sized teams requiring more collaboration tools and design consistency. As someone who’s managed larger projects, the ability to create and share design libraries has been indispensable, something that was more cumbersome and costly with Sketch.
Organization Plan
The Organization plan is geared towards larger teams and enterprises, offering advanced security, analytics, and administrative tools. While this plan might be overkill for smaller teams, it’s a robust solution for larger organisations with complex workflows and a need for greater control over their design systems.
Comparative Value
Comparing Figma’s pricing with Sketch, the value proposition becomes clear. Figma’s subscription model, especially the Professional plan, is competitively priced and offers more flexibility and collaboration features than Sketch. The cloud-based model eliminates the need for additional costs associated with plugins or third-party tools, often necessary with Sketch. This makes Figma a more budget-friendly option, particularly for teams that require cross-platform compatibility and real-time collaboration.
Conclusion on Pricing
Overall, Figma’s pricing plans offer something for everyone, from solo freelancers to large enterprises. The value for money, especially in terms of collaboration and accessibility, is significant. The fact that one can start with a robust Free plan and scale up as needed adds to Figma’s appeal, making it a viable option for a wide range of users and budgets.
• • •
Figma Pros and Cons
What are the Pros of Figma?
- Collaboration
- Figma’s real-time collaborative design is unparalleled and it’s an excellent tool for product teams. It’s been a revelation to work simultaneously with team members on the same file, a significant step up from the more isolated experience in Sketch.
- Figma’s real-time collaborative design is unparalleled and it’s an excellent tool for product teams. It’s been a revelation to work simultaneously with team members on the same file, a significant step up from the more isolated experience in Sketch.
- Cross-Platform Accessibility
- The web-based nature of Figma ensures accessibility across different operating systems, which was a limitation with Sketch. This feature has enhanced team inclusivity and flexibility.
- The web-based nature of Figma ensures accessibility across different operating systems, which was a limitation with Sketch. This feature has enhanced team inclusivity and flexibility.
- User-Friendly Interface
- Figma boasts an intuitive and user-friendly interface. The learning curve is moderate, making it accessible for both beginners and experienced designers transitioning from another design tool such as Sketch or Adobe XD.
- Figma boasts an intuitive and user-friendly interface. The learning curve is moderate, making it accessible for both beginners and experienced designers transitioning from another design tool such as Sketch or Adobe XD.
- Extensive Plugin Ecosystem
- The availability of a wide range of plugins adds to Figma’s functionality, allowing for a high degree of customisation and efficiency in the workflow.
- The availability of a wide range of plugins adds to Figma’s functionality, allowing for a high degree of customisation and efficiency in the workflow.
- Robust Free Version
- Figma’s free plan is impressively comprehensive, offering enough features for individual designers and small teams to undertake serious projects.
What are the Cons of Figma?
- Internet Dependency
- Being a web app, Figma requires a stable internet connection for optimal performance. This can be a limitation in scenarios with poor connectivity.
- Being a web app, Figma requires a stable internet connection for optimal performance. This can be a limitation in scenarios with poor connectivity.
- Performance with Extremely Large Files
- While Figma handles large files well, extremely complex projects with numerous components and high-fidelity prototypes may experience some lag, a challenge faced by most design tools.
- While Figma handles large files well, extremely complex projects with numerous components and high-fidelity prototypes may experience some lag, a challenge faced by most design tools.
- Limited Offline Functionality
- Unlike Sketch, Figma’s offline capabilities are limited. This can be a drawback for designers who frequently work in offline environments.
- Unlike Sketch, Figma’s offline capabilities are limited. This can be a drawback for designers who frequently work in offline environments.
- Learning Curve for Advanced Features
- While Figma is user-friendly, mastering new features and plugins can take time, particularly for those new to design tools.
- While Figma is user-friendly, mastering new features and plugins can take time, particularly for those new to design tools.
- Cost for Larger Teams
- For larger teams, especially those requiring the Organization plan, the cost can be significant compared to other solutions, albeit justified by the advanced features and administrative controls it offers.
• • •
Final Thoughts
My experience with Figma has been a blend of revelation and familiarity. Transitioning from Sketch, I was initially reluctant to learn yet another new tool, but I soon discovered the numerous benefits that Figma offers, and it’s now my go-to tool. Its unparalleled collaboration features, cross-platform accessibility, and intuitive interface make it a standout choice in the realm of design tools. The seamless integration of a vast plugin ecosystem and the robustness of even its free version add to its appeal.
However, its ability to animate UI elements and transitions, coupled with its intuitive approach to establishing design systems and reusable design components, are killer features for me. Testament to its versatility, Figma can accompany a designer throughout the web design process, from moodboarding concepts to creating user flows and sitemaps, to wireframes and fully-fledged designs, all while keeping everything neatly organised within team projects.
While the dependence on a stable internet connection and some limitations in offline functionality are notable drawbacks, these are often overshadowed by the advantages Figma brings to the table. Its performance with complex files, though occasionally challenging, is on par with, if not superior to, other tools in the market.
Figma is more than just a design tool; it’s a design platform that fosters learning, collaboration, and innovation. It caters to a wide range of users, from individual freelancers to large enterprises, making it a versatile choice for various design needs.
For designers seeking a design tool that offers flexibility, efficiency, and collaborative opportunities, Figma is undoubtedly worth exploring. Its ability to adapt to different project scales and team sizes makes it a valuable asset in any designer’s toolkit. Whether you’re a seasoned Sketch user or new to design tools, Figma’s user-centric approach and comprehensive feature set are likely to enhance your design process and output significantly.
A glance at the future
The intersection of AI with Figma presents an exciting prospect: the seamless translation of designs directly into development-ready code. Imagine an AI that intelligently interprets design elements, understands the nuances of user interfaces, and automatically generates clean, efficient code.
This advancement could revolutionise the workflow, dramatically reducing the time from concept to prototype and ultimately to market. It promises a new era where designers and developers work even more synergistically, with AI acting as a conduit, ensuring design integrity and accelerating the development process.
This isn’t just a time-saver; it’s a potential game-changer in how digital products are created and brought to life.





