
Headless WordPress – Future Proofing Websites
Table of Contents
TLDR
Headless WordPress offers a modern approach to website development by separating the front-end design from the back-end content management, leading to faster loading times, enhanced security, and greater design flexibility.
It requires technical expertise in JavaScript frameworks and may involve higher initial costs and adjustments in SEO and content management strategies.
Headless WordPress ensures consistent content across multiple digital platforms, which is ideal for businesses seeking advanced integration capabilities with external services and 3rd party apps.
It’s a strategic choice for businesses aiming to leverage modern web technologies for a comprehensive and integrated digital presence.
Introduction
In web development, staying ahead of the curve is not just a matter of choice but a necessity for businesses looking to thrive. WordPress, synonymous with easy and robust website creation, has been at the forefront of this digital revolution. But as technology advances, a new player has entered the arena, transforming how we think about website development: Headless WordPress.
You might have encountered this term and wondered, “What exactly is Headless WordPress, and is it something my business should consider?” Well, you’re not alone in needing clarity. Headless WordPress is a modern approach to building websites that separates the front-end design from the back-end content management system. This separation offers new possibilities, from enhanced performance and security to unparalleled design flexibility.
Whether you’re planning to revamp your existing website or contemplating the next big leap in digital presence, understanding Headless WordPress could be the key to unlocking potential you didn’t know existed. So, let’s embark on this journey to explore Headless WordPress, its benefits, and how to determine if it’s the right fit for your next website project.
At Ronins, our primary goal is to provide accurate and unbiased information about emerging web development technologies, such as Headless WordPress. While we have explored this technology extensively and presented its potential benefits, it’s important to clarify that we don’t have any direct affiliations with the creators of Headless WordPress, nor do we receive any incentives for recommending it. Our insights are based on our industry experience and objective analysis. We aim to help businesses make informed decisions by presenting a balanced view of each technology’s advantages and limitations, tailored to diverse business needs and contexts.

Understanding Headless WordPress
When we talk about WordPress, the image that often comes to mind is a user-friendly platform that allows anyone to create and manage a website with relative ease. For years, this system has combined both the front-end (what users see) and the back-end (where content is created and managed) in one package. However, the digital landscape is changing, and with it, the needs and demands of web development. Enter Headless WordPress, a new approach that is redefining the capabilities of website management and design.
What is Headless WordPress?
At its core, Headless WordPress refers to a separation between the front-end and back-end functionalities of the WordPress system. Think of it as decapitating (hence the term ‘headless’) the ‘head’ – the front-end visual part of your website – from the ‘body’ – the back-end content management and site infrastructure. This decoupling allows developers to use WordPress solely as a content management system (CMS) without the front-end presentation layer that typically comes with it.
According to a study by WP Engine, 64% of enterprise organisations are using a headless approach – a rise from 53% in 2019. More than 90% of those not currently using Headless are planning to evaluate such solutions within the next year.
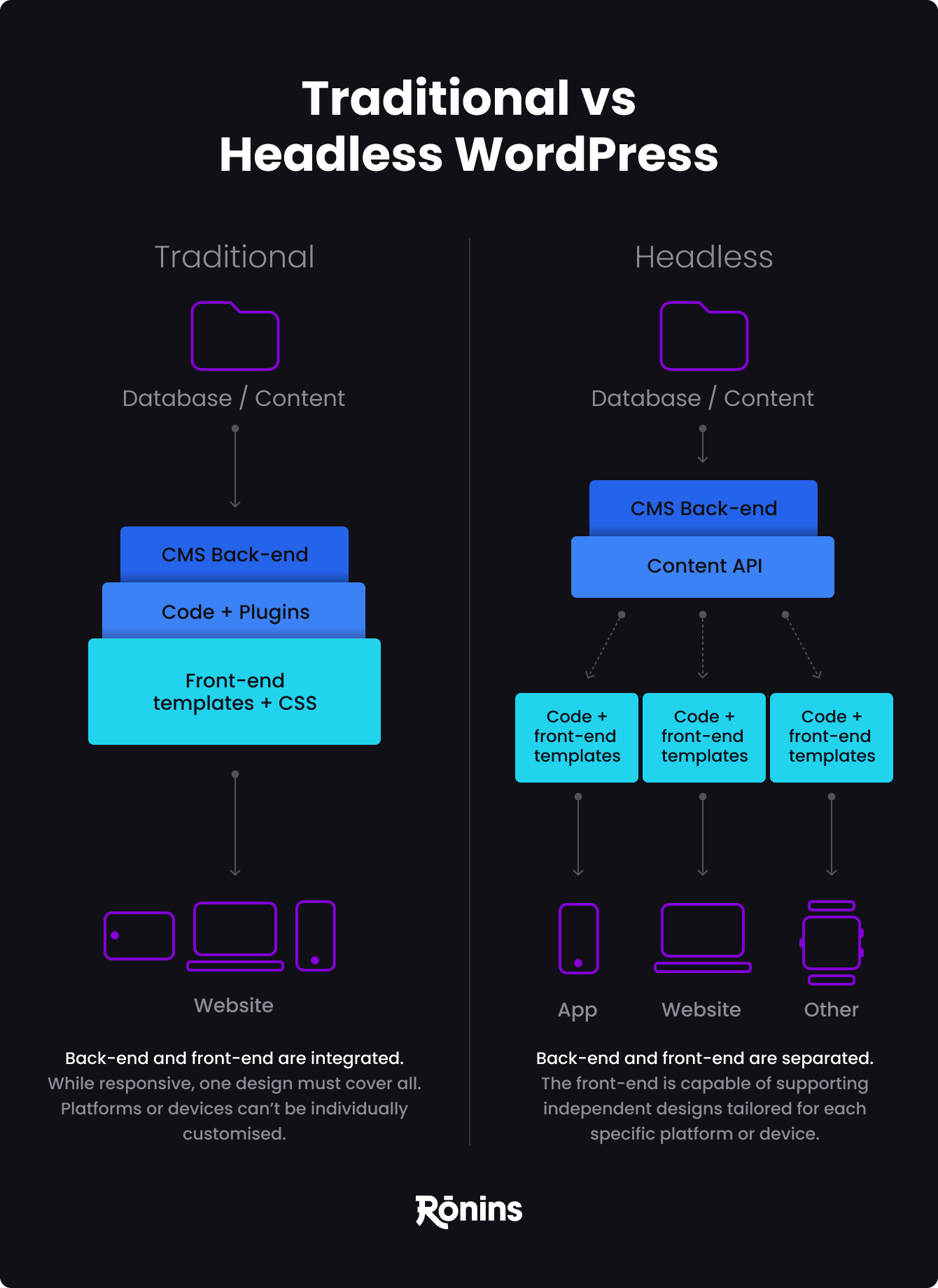
Traditional WordPress vs. WordPress Headless CMS
In a traditional WordPress setup, the front-end and back-end are tightly intertwined. This means the way content is managed in the back-end directly influences how it is displayed on the front-end. Changes and updates in the CMS are immediately reflected on the live site. While this integration has its advantages in simplicity and coherence, it also places certain limitations on flexibility and performance.

On the other hand, Headless WordPress frees the front-end – allowing it to exist independently. This means the visual presentation of your website can be built using different technologies, not just the PHP language that WordPress is built on. It allows for more creativity and flexibility in design, as well as the potential to integrate with various modern web technologies.
The ‘Head’ and ‘Body’ in web development
To understand this better, let’s delve deeper into the ‘head’ and ‘body’ analogy. The ‘head’ (front-end) is what your customers and website visitors interact with. It’s the design, layout, and interactive elements – everything that makes the user experience. The ‘body’ (back-end), meanwhile, is where your content lives. It’s the database of articles, images, and other media managed through the WordPress dashboard. In a headless setup, while the ‘body’ remains with WordPress, the ‘head’ can be built using various technologies, frameworks, and languages – offering a broad canvas for developers and designers.
• • •
The benefits of Headless WordPress
The shift to Headless WordPress isn’t just a technical change; it’s a strategic move that can bring a multitude of advantages to your business’s online presence. Let’s explore the key benefits that make Headless WordPress an attractive option for modern businesses.
Faster loading times
—
WP Engine’s Atlas offers page load speeds that are reportedly 10 times faster than traditional WordPress
One of the most significant advantages of Headless WordPress is the potential for lightning-fast website performance. By decoupling the front-end from the back-end, developers can optimise a site’s loading times more effectively. This is because the front-end can be built using modern JavaScript frameworks like React or Angular, known for their speed and efficiency. A faster website isn’t just about improving user experience; it’s also a critical factor in search engine ranking, potentially boosting your visibility online.
Enhanced security
Security is a top priority for any business, and Headless WordPress offers an added layer of protection. In a traditional WordPress setup, the front-end and back-end are connected, sometimes leaving your site more vulnerable to attacks. With Headless WordPress, the front-end is separate, meaning potential hackers have fewer opportunities to exploit WordPress-specific vulnerabilities. This separation acts as a buffer, safeguarding your content and user data.
More flexibility in design
Headless WordPress opens up a world of creative possibilities for your website’s design. Freed from the constraints of WordPress themes and templates, designers and developers can build a truly unique front-end that stands out in the digital landscape. This means your website can be tailored to your business’s branding and user experience requirements, offering a bespoke solution that aligns perfectly with your vision.
Better integration capabilities
Headless WordPress excels in seamlessly integrating with a wide array of external services and APIs, from customer relationship management (CRM) systems to social media platforms, forming the backbone of a cohesive and integrated digital strategy. Its API-driven nature facilitates smooth data exchange with various systems, making it an ideal choice for businesses seeking extensive digital integration.
Beyond these broader capabilities, a standout feature of Headless WordPress is its adeptness in 3rd party application integration. This empowers businesses to extend their digital presence beyond traditional websites. Utilising the REST API, Headless WordPress can efficiently manage content across multiple platforms like mobile apps, IoT devices, and other digital interfaces. This ensures uniformity and timeliness of content delivery across all user touchpoints, reinforcing brand consistency and enhancing the overall user experience.
By adopting Headless WordPress, businesses gain the flexibility to not only integrate with essential services but also to expand their reach across diverse digital ecosystems. This dual strength in broad service integration and specific 3rd party app compatibility positions businesses to effectively harness the full potential of their digital strategies, ensuring a comprehensive and unified approach to online content management.
Moving to Headless WordPress is more than just a technical upgrade; it’s a strategic decision that can significantly impact your business’s online performance, security, and brand presentation. However, it’s essential to weigh these benefits against your specific business needs and technical capabilities, which we will explore in the following sections.
—
On average, organisations have spent around $2.6 million on implementing headless architecture. – WP Engine
• • •
Considerations before switching to Headless WordPress
While Headless WordPress offers many benefits, it’s not a one-size-fits-all solution. There are several key considerations to ponder before making the leap. Understanding these will ensure that your switch to Headless WordPress aligns well with your business objectives and technical capacity.
Technical expertise required
Headless WordPress involves a steeper learning curve compared to traditional WordPress. Fetching and displaying content requires proficiency in modern JavaScript frameworks and a solid understanding of RESTful API or GraphQL. This means you’ll need access to skilled developers who are comfortable working with both WordPress and these newer technologies. For some businesses, this might mean hiring new staff or upskilling current team members, which can be an additional investment in time and resources.
Initial setup cost and time
Transitioning to a Headless WordPress architecture can be more complex and time-consuming than setting up a traditional WordPress site. This complexity often translates into higher initial costs, both in terms of development and potential downtime during the transition. Evaluating whether the long-term benefits justify these upfront investments for your specific business needs is important.
SEO implications
With Headless WordPress, SEO strategies may need to be adjusted. The traditional WordPress setup has several built-in SEO-friendly features that might not be directly transferable to a headless approach.
You’ll need to ensure that your new front-end is optimised for search engines, which can involve additional development work like implementing server-side rendering to ensure that search engines can effectively crawl and index your site’s content.
Content management changes
The administrative experience of managing content in Headless WordPress can differ significantly from what you might be used to. While the WordPress admin panel remains the same, how content is displayed and previewed can change. This might require some adjustment for your content team, as the immediate visual feedback of a traditional CMS won’t be available in the same way.
Deciding to go headless with your WordPress site is a strategic decision that should be made after carefully considering these factors. It’s crucial to weigh the benefits of improved performance, security, and flexibility against the need for technical expertise, initial investment, SEO adjustments, and changes in content management practices.
• • •
Headless WordPress examples
Case Study: TechCrunch – A Comprehensive Approach to Building a High-Performance Website with Headless WordPress

TechCrunch is a major technology news outlet founded in 2005. They needed a robust platform to manage high traffic and a vast amount of content efficiently.
Challenge
Balancing the need for a scalable, high-performance website with a user-friendly editorial workflow was key. TechCrunch required a solution that could support their dynamic, real-time reporting needs.
Solution: Investing $1 million and a year in development, TechCrunch adopted a Headless WordPress structure. The budget was strategically allocated: a significant portion to infrastructure for scalability, a substantial investment in design, and a critical focus on content migration.
Implementation
- Early Adoption of Gutenberg: TechCrunch was an early adopter of Gutenberg, enhancing content management flexibility.
- Editorial Workflow Optimisation: Optimising the editorial workflow was crucial, given the remote team structure and the need for rapid content turnaround. This was achieved by customising WordPress to be efficient and specific to TechCrunch’s needs, especially in managing images and content publication.
- Customisation for Enterprise Needs: The project involved tailoring Gutenberg for enterprise-level requirements, balancing control and flexibility, and ensuring robust performance even under high traffic.
Outcome
The project resulted in a highly performant and scalable website capable of handling TechCrunch’s extensive traffic and content demands. The customised Gutenberg implementation facilitated an efficient editorial process – crucial for a newsroom environment.
Conclusion
TechCrunch’s transition to Headless WordPress, with a focus on performance, scalability, and editorial efficiency, serves as a model for large-scale, content-heavy websites looking to leverage modern web technologies for improved user and editor experiences.

Is Headless WordPress right for my business?
Adopting Headless WordPress is a significant decision that depends on your business’s unique needs, goals, and capabilities. To help you make this decision, here’s a structured approach:
Assess your website’s purpose and goals
Start by defining what you want your website to achieve. Do you need a highly customisable, performance-oriented site with intricate designs or unique functionalities? If your website plays a crucial role in your business operations, such as e-commerce or extensive content publication, the flexibility and speed offered by Headless WordPress could be highly beneficial.
Consider your technical resources
Evaluate your in-house technical expertise or your access to skilled developers. Do you have team members familiar with JavaScript frameworks and APIs, or do you have the resources to hire external experts? If your team primarily consists of traditional WordPress developers, consider the training and transition time required to upskill.
Analyse the cost-benefit ratio
Consider the initial investment in terms of time, money, and resources. While Headless WordPress can offer long-term benefits, the upfront costs can be substantial. Determine if the potential ROI justifies these costs. This includes not only development expenses but also ongoing maintenance and potential updates.
Evaluate your SEO and content strategy
Consider how a headless approach will impact your SEO and content management strategies. Will you need to revamp your SEO practices to suit a headless setup? How will your content team adapt to the changes in content preview and management? Ensure you plan to maintain or improve your search engine rankings and content workflow.
Future-proofing your business
Lastly, think about the future scalability and integration needs of your business. If you anticipate the need to integrate with various external systems or adopt new technologies, Headless WordPress’s API-driven nature can be a significant advantage.
Deciding to go headless is not just a technical decision but a strategic one. It requires thoroughly assessing your business goals, technical readiness, cost implications, and long-term digital strategy. By carefully considering these factors, you can make an informed decision on whether Headless WordPress aligns with your business’s vision and growth trajectory.

Next steps for adopting Headless WordPress
If you decide that Headless WordPress is the way forward for your business, here are the next steps and resources to help you navigate this transition smoothly.
1. Building the right team
- Hire or Train Developers: If you don’t have in-house expertise, consider hiring developers skilled in JavaScript frameworks like React or Angular, and experienced in working with APIs. Alternatively, invest in training your existing team.
- Collaborate with Specialists: Engage with specialist agencies or consultants with a proven track record of delivering Headless WordPress projects.
2. Planning your project
- Define Your Requirements: Clearly outline your website’s objectives, desired functionalities, and user experience goals.
- Create a Detailed Roadmap: Develop a project plan including timelines, milestones, budget, and resource allocation.
3. Choosing the right technologies
- Frontend Technologies: Decide on the JavaScript framework (React, Angular, Vue.js, etc.) that best suits your needs.
- Hosting and Infrastructure: Research and select a hosting provider experienced in handling headless architectures.
4. Development and testing
- Iterative Development: Follow an agile development process, allowing for flexibility and regular reviews.
- Thorough Testing: Conduct extensive testing, including performance, security, and user experience testing, to ensure everything runs smoothly.
5. SEO and content strategy adaptation
- SEO Adaptation: Work with SEO experts to optimise your headless setup for search engines.
- Content Workflow: Train your content team on the new content management and publishing processes.
6. Going live and post-launch
- Soft Launch: Consider a phased or soft launch to test the waters and adjust based on user feedback.
- Continuous Monitoring and Improvement: Regularly monitor your site’s performance and make improvements as needed.
Transitioning to Headless WordPress is a transformation journey for your business’s online presence. With the right planning, team, and resources, you can harness the power of this advanced approach to create a fast, secure, and highly customisable website.
• • •
Conclusion
Headless WordPress represents a significant shift in web development, offering speed, flexibility, and enhanced security. It’s a strategic choice that goes beyond current trends, requiring careful consideration of your business’s goals, technical resources, and readiness for change.
While it brings the potential for a revolutionary digital presence, this approach demands investment in skilled development and a willingness to adapt content management strategies.
Ultimately, embracing Headless WordPress is about aligning with modern technologies to stay ahead in the digital landscape. The decision to go headless hinges on a thoughtful evaluation of your needs and capabilities, positioning your business for future success in a rapidly evolving digital world.
• • •
Further reading
Hubspot’s explanation of Headless benefits: https://blog.hubspot.com/website/headless-wordpress
WP Engine’s Headless WordPress with Atlas: https://wpengine.com/support/headless/
GLOSSARY
Terms used in this article
A type of web development approach where the front-end (what users see) of a WordPress website is separated from the back-end (where content is managed). This allows more flexibility and customisation in how the website is displayed and operated.
The new WordPress editor, named after Johannes Gutenberg. It allows users to create content using a block-based system, providing more control over layout and design.
A software application used for creating, managing, and modifying content on a website without the need for specialized technical knowledge.
The ability of a website or system to handle a growing amount of work or its potential to be enlarged to accommodate that growth.
In the context of web development, this refers to the process of moving a website from one environment or infrastructure to another. This could involve moving data, applications, or entire websites between servers or hosting providers.
The sequence of steps or processes involved in the creation, editing, and publishing of content. In a newsroom or publishing environment, this often involves processes for drafting, reviewing, editing, and publishing articles.
Referring to solutions, technologies, or strategies that are suitable for large organisations or businesses, typically characterized by higher complexity, scalability, and security requirements.
The part of a website or application that users interact with directly. It is everything that users experience directly: text, images, sliders, user interface, etc.
The part of a website or application that is responsible for storing and managing data. It includes the server, the database, and other architectures, such as the application code, which powers the front-end.





